Grow.
Introduction
Key Project Data
Timeline: 8 weeks
Role: UX designer, Visual designer
Tools: Figma, Adobe Acrobat, MS PowerPoint
Project Objective
This project was designed to simulate a real world interaction between a client and myself, a UX designer that focused on visual design. The objective was to determine the client's needs and create a branding system, including a component library, based on them.
This was an 8-week class project for a client that aims to create an app-based experience for online and mobile platforms. The educational service, complete with video courses and interactive learning, contains exercises in gardening and farming. The client wants a visual identity to be established which would serve as the basis for all their products and components.
Process
Phase 1: Understanding Client Needs
Phase 2: Creating a Style Guide
Phase 3: Crafting a Component Library
Phase 4: Final Design
Phase 5: Lessons Learned
Understanding Client Needs
Discovery
My main goal for the discovery questions was to assess the client's needs and wants so I could determine the scope of the project. In order to establish a visual identity, it was also very important to learn more about their audience. To do so I asked about cultural, demographic, knowledge, and language constraints. Furthermore I also asked questions about their product, scope of services, company colors, branding, logo, and name to further cement the style they needed.
Client Presentation
Once I had all the information about what the client was looking for and which constraints I was going to work with, I was able to create a concept for their brand and present it.
My concept was to focus on the plant life cycle in my design choices and emphasize a supportive community in the overall website direction. The result was a compelling client presentation which gained immediate approval.
Ideation
Once the client accepted my idea, I started researching possible design options that focused on circular shapes to fit the concept of a plant life cycle.




Creating a Style Guide
Problem
I was able to come up with a few exciting ideas with my mood boards, but I had one main problem: I had a concept, not an executable vision. I knew I had to expand my concept while not veering too far from the original one as I wanted to stay true to the plant life cycle. After some thought I decided to use circular elements as design tokens, while also adding the overground/underground view of plants. I built mockups to create a cohesive picture of what I was trying to communicate.

Rule Development
My next step was to create rules for the design elements requested by the client. On top of other asks, I created guidelines for the color palette, typographic system, design tokens, image use, icons, and tone of voice. The primary focus was making the information easy to digest, scalable for future designers to work with, and also representative of the visual identity the brand had.
Formatting
I decided to create the style guide in letter format so it could be bound as a book and kept on the client's desk if they preferred physical copies. It can also be opened as a regular PDF to fit as many needs as possible and be easily accessible. The style guide was built with transparent cover sheets for each topic, with each ruleset being written in a straight forward manner.
Final Style Guide
Crafting a Component Library
Components
I was tasked with designing multiple components for three different breakpoints: mobile, tablet and desktop. In addition, I needed to create a system of buttons with three levels of visual hierarchy and all possible button states. I worked in terms of atomic design - meaning that larger components may contain smaller ones. To achieve that, I started with the most basic elements like buttons and ended with the more complex ones like cards and a discussion forum.

Navigation
The navigation needed to handle up to seven links, be responsive, and support all necessary link states plus interactions. The concept I came up with had a few limitations, but ultimately it fit the needs of the client and their client base. The styling was flexible so the client didn't feel restricted in any way.




Cards
Cards were focused on two main pieces of content: course topics and individual course lessons. For the course topics I wanted the topics to stand out so I opted for a clean, minimalistic aesthetic that would make the typography pop.


Keeping with the minimalistic approach, I wanted the course lesson cards to also deliver key information while not feeling overwhelming.


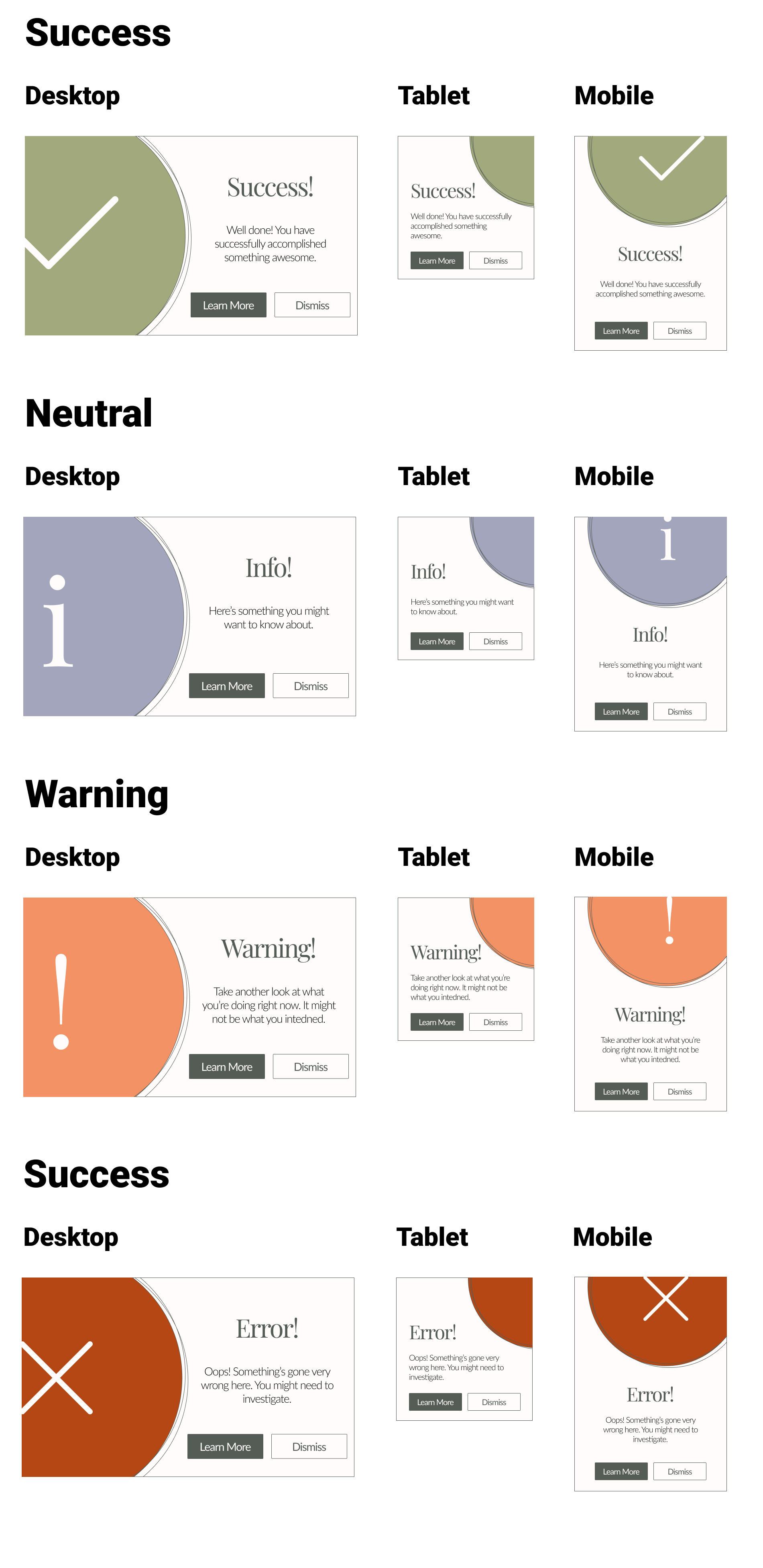
Notifications
Notification dialogs were used to alert the user of success with an action, neutral information, warning of danger, and errors when something went wrong. Each notification included information text, the ability for the user to dismiss it, and to be able to potentially take action. I specifically chose to not use a traditional "X" to close the window, instead I used buttons to encourage a call to action.


Discussion Forum
The discussion forum was used to reflect the brand's specific needs based off of my concept pitch. Forums typically overload users and that is exactly what I wanted to avoid. At a glance you get basic post information, action buttons, and the core information of the poster. All of this can be expanded at the user's discretion. I believe in giving power to the user and that is what's done here.


Hero
The hero needed to be eye-catching, bold, include a call to action, and be able to handle multiple kinds of messaging. The large type, question posed, punchy button, and image are all used to initiate a sense of desire from the users. They can go anywhere to learn how to grow, but they come to my client to learn how to grow like a PRO.


Buttons
The button system needed to have three states of visual hierarchy as well as cover all possible animation states. The call to action buttons are designed uniquely because I believe action is powerful and design should reflect that. For more consistent options, I continued with my subtle and minimalistic approach so it blends in with the user flows.

Lessons Learned
Takeaways
- I learned how certain design decisions could impact the overall scalability
- I learned how simple components, like buttons, can have a lot more depth than the visual aspects may show
- Most importantly, I learned the difference between a concept and a viable design
Details
The navigation bar is the best example of design decisions impacting overall scalability. The current design doesn't allow room for more than 8 clickable links. While this worked out for this client, I am also aware that an overhaul would be needed to include more options. This is important to know because I want my future designs to act like a foundation to work off of as needing to completely redo certain sections costs time and money that future clients may not have.
The button system displays how subtle the complexity of "simple" components can be. While these buttons are basically DIV's with some colors and type added, the purpose they serve goes so much deeper than that. The color choice can convey emotion and intent, the type can lead or dissuade a user, the borders can be eye catching or intentionally subtle, and the way you combine everything can make or break the entire message of the component itself.
My final, but biggest, takeaway is learning the difference between a concept and an executable vision. In the beginning of the project I had a strong sense of direction, particularly in the ideation phase. I found myself getting a little lost though because the idea wasn't going to fully work when it came time to design the actual website. This forced me to pivot and only use my original concepts as guidelines. The final designs capture the core essence of what I was trying to do, but working on the project showed me how to hone in on my creativity and create something usable for both myself and the client. I was able to stay true to myself, the brand, my vision, all while creating designs that could be implementable.
